|
这篇文章主要介绍了AmazeUI 单选框和多选框的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
本文主要介绍了AmazeUI 单选框和多选框的实现示例,分享给大家,也给自己留个笔记,具体如下:
<!doctype html>
<html class="no-js">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>单选框和多选框</title>
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<!--[if (gte IE 9)|!(IE)]><!-->
<script src="assets/js/jquery.min.js"></script>
<!--<![endif]-->
<!--[if lte IE 8 ]>
<script src="assets/ie8/jquery.min.js"></script>
<script src="assets/ie8/modernizr.js"></script>
<script src="assets/js/amazeui.ie8polyfill.min.js"></script>
<![endif]-->
<script src="assets/js/amazeui.min.js"></script>
</head>
<body style=" padding: 50px;">
<!--默认样式-->
<div class="am-g">
<div class="am-u-sm-6">
<h3>复选框</h3>
<label class="am-checkbox">
<input type="checkbox" value="" data-am-ucheck> 没有选中
</label>
<label class="am-checkbox">
<input type="checkbox" checked="checked" value="" data-am-ucheck checked>
已选中
</label>
<label class="am-checkbox">
<input type="checkbox" value="" data-am-ucheck disabled>
禁用/未选中
</label>
<label class="am-checkbox">
<input type="checkbox" checked="checked" value="" data-am-ucheck disabled
checked>
禁用/已选中
</label>
</div>
<div class="am-u-sm-6">
<h3>单选框</h3>
<label class="am-radio">
<input type="radio" name="radio1" value="" data-am-ucheck>
未选中
</label>
<label class="am-radio">
<input type="radio" name="radio1" value="" data-am-ucheck checked>
已选中
</label>
<label class="am-radio">
<input type="radio" name="radio2" value="" data-am-ucheck disabled>
禁用/未选中
</label>
<label class="am-radio">
<input type="radio" name="radio2" value="" data-am-ucheck checked
disabled>
禁用/已选中
</label>
</div>
</div>
<!--颜色变化-->
<label class="am-checkbox am-secondary">
<input type="checkbox" value="" data-am-ucheck> 没有选中
</label>
<label class="am-checkbox am-secondary">
<input type="checkbox" checked="checked" value="" data-am-ucheck checked>
已选中
</label>
<label class="am-radio am-secondary">
<input type="radio" name="radio3" value="" data-am-ucheck> 未选中
</label>
<label class="am-radio am-secondary">
<input type="radio" name="radio3" value="" data-am-ucheck checked> 已选中
</label>
<!--行内排列-->
<div class="am-form-group">
<h3>装备</h3>
<label class="am-checkbox-inline">
<input type="checkbox" value="" data-am-ucheck> iPhone
</label>
<label class="am-checkbox-inline">
<input type="checkbox" value="" data-am-ucheck> iMac
</label>
<label class="am-checkbox-inline">
<input type="checkbox" value="" data-am-ucheck> Macbook
</label>
</div>
<div class="am-form-group">
<h3>性别</h3>
<label class="am-radio-inline">
<input type="radio" name="radio10" value="male" data-am-ucheck> 男
</label>
<label class="am-radio-inline">
<input type="radio" name="radio10" value="female" data-am-ucheck> 女
</label>
<label class="am-radio-inline">
<input type="radio" name="radio10" value="pig" data-am-ucheck> 空
</label>
</div>
<!--结合表单验证插件-->
<form class="am-form" data-am-validator>
<div class="am-form-group">
<h3>装备<sup class="am-text-danger">*</sup> (至少 2 项,至多 4 项)</h3>
<label class="am-checkbox">
<input type="checkbox" name="cbx" value="ip" data-am-ucheck required minchecked="2" maxchecked="4"> iPhone
</label>
<label class="am-checkbox">
<input type="checkbox" name="cbx" value="im" data-am-ucheck> iMac
</label>
<label class="am-checkbox">
<input type="checkbox" name="cbx" value="mbp" data-am-ucheck> Macbook Pro
</label>
<label class="am-checkbox">
<input type="checkbox" name="cbx" value="sf" data-am-ucheck> 苏菲·麻索
</label>
<label class="am-checkbox">
<input type="checkbox" name="cbx" value="sur" data-am-ucheck> Surface
</label>
<label class="am-checkbox">
<input type="checkbox" name="cbx" value="rb" data-am-ucheck> Razer Blade
</label>
</div>
<div class="am-form-group">
<h3>性别 <sup class="am-text-danger">*</sup></h3>
<label class="am-radio">
<input type="radio" name="radio10" value="male" data-am-ucheck required> 男
</label>
<label class="am-radio">
<input type="radio" name="radio10" value="female" data-am-ucheck> 女
</label>
<label class="am-radio">
<input type="radio" name="radio10" value="pig" data-am-ucheck> 空
</label>
<div>
<div><button type="submit" class="am-btn am-btn-primary">提交</button></div>
</form>
</body>
</html>
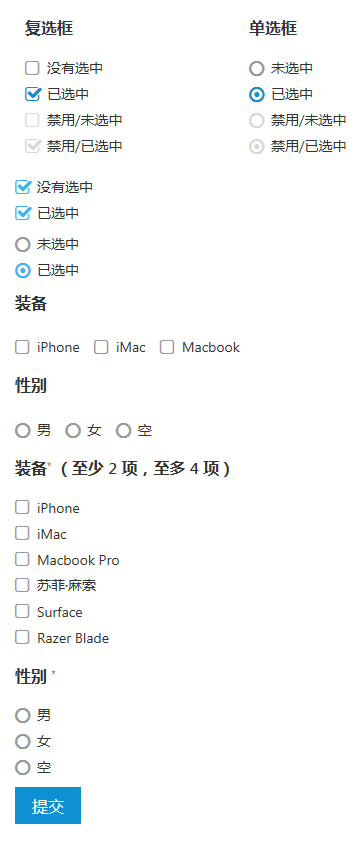
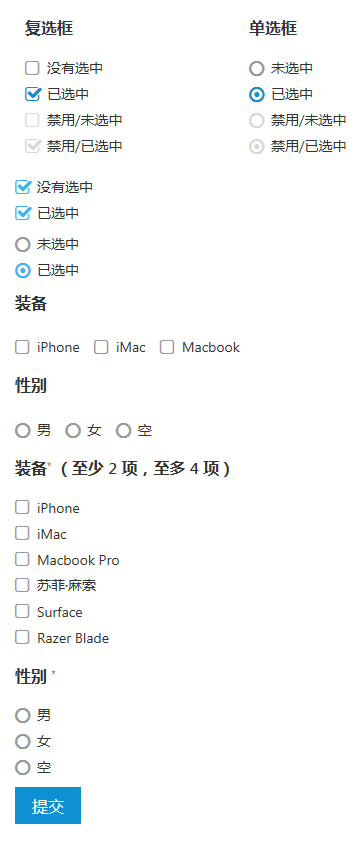
效果图:

到此这篇关于AmazeUI 单选框和多选框的实现示例的文章就介绍到这了,更多相关AmazeUI 单选框和多选框内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
来源:脚本之家
链接:https://www.jb51.net/html5/741151.html
(编辑:ASP站长网)
|


 Oracle数据库及应用程
Oracle数据库及应用程 oracle下加密存储过程
oracle下加密存储过程 oracle生成动态前缀且
oracle生成动态前缀且 两种oracle创建字段自
两种oracle创建字段自 分析:互联网的加时赛
分析:互联网的加时赛